WP Review has a popup feature that you can use to promote your reviews or posts. The popup is based on exit intent, that means that popup is triggered as your visitors are leaving your website. This helps bring back visitors who had lost interest in your content and were exiting.
Before we explore the Popup feature, you should know that the Popup Feature can be used to promote your reviews. That means you should have a few reviews already on your website to promote them. If you don’t, we suggest that you read the knowledge base articles on [how to configure WP Review Pro] and [how to create a review using WP Review Pro] first.
Now that you understand the pre-requisites let us check out all the features that the Popup offers, and how to configure it for the best results.
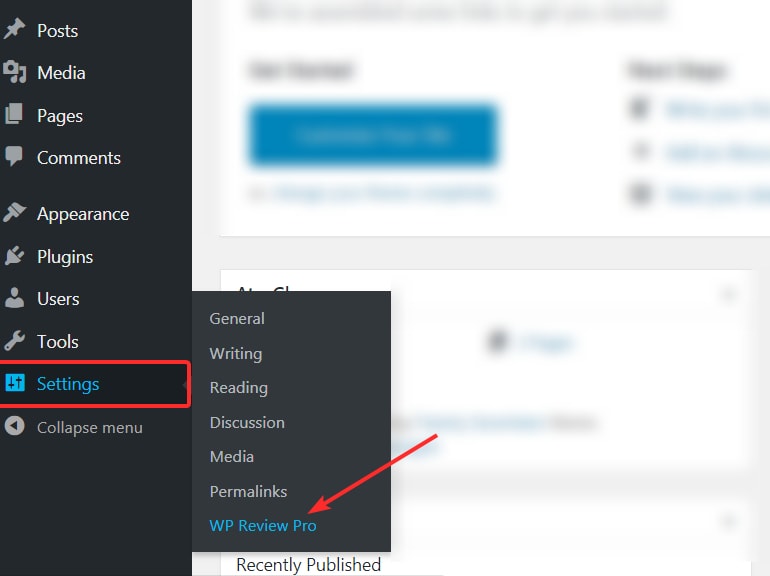
To start, log into your WordPress admin account and head to Settings -> WP Review Pro

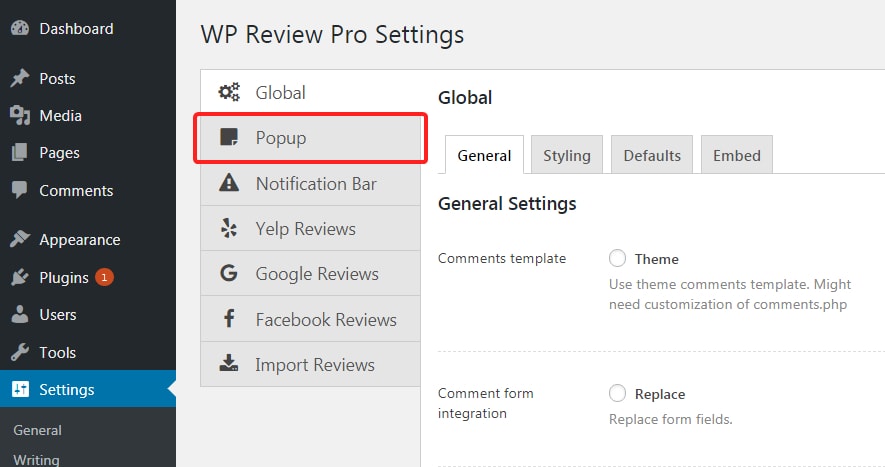
On the next screen, select the popup option.

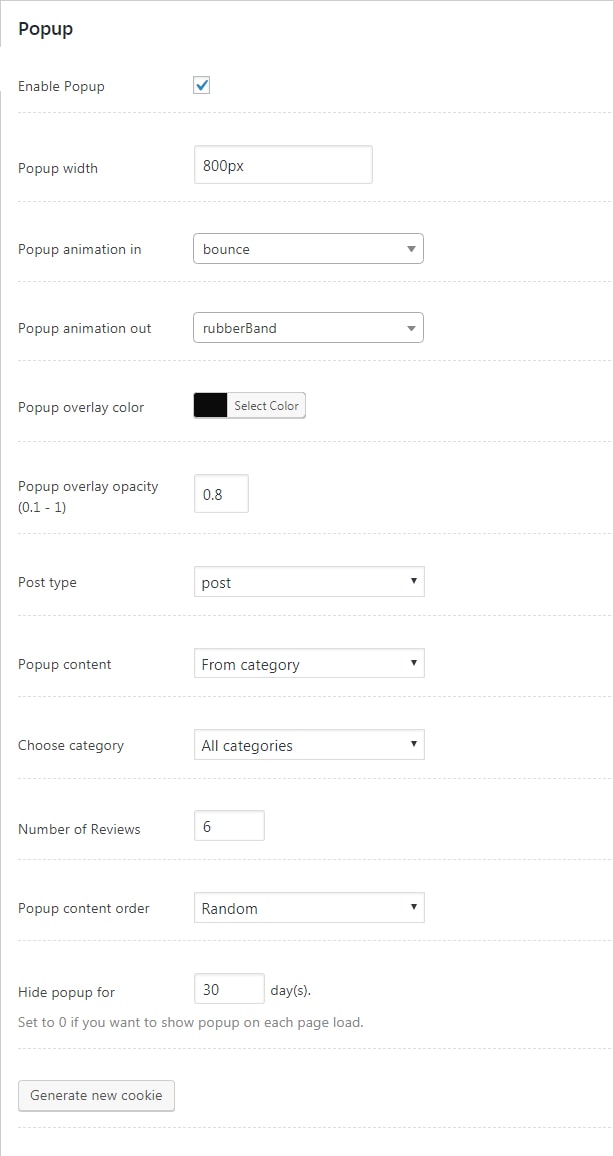
The settings for the popup will appear. There are a number of settings, and the screenshot below shows them all.

Before we check these settings out, it is important to know that these are global settings. That means that these settings will affect every popup on your website.
If you want to customize the popup on a specific page or post, you can do that on the particular post or page itself. We will cover that just before we conclude this article.
Now let us check out each of the features in detail.
Enable Popup

This is simple to explain. The Enable Popup feature enables or disables the popup entirely. Check the checkbox to enable the Popup and uncheck it to disable it.
Popup Width

This setting helps you define how wide the popup will be. You can enter the dimensions in pixels, so the bigger the number, the wider the Popup.
We set the default width to 800px, but you should look at your audience’s device’s display sizes to come up with your perfect width. It’s also obvious that a wider Popup will accomodate more elements on it without resizing them.
Popup Animation In

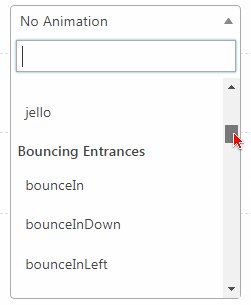
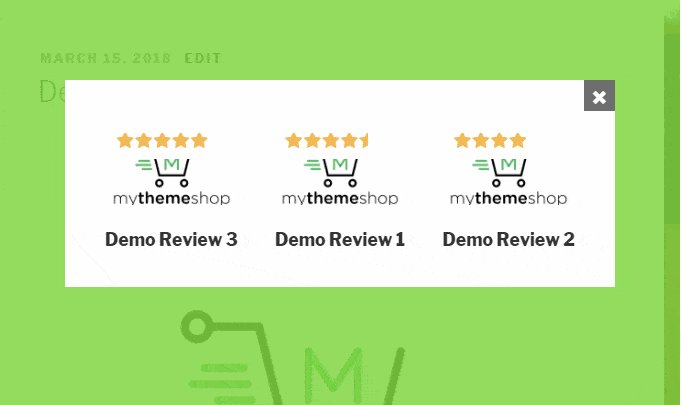
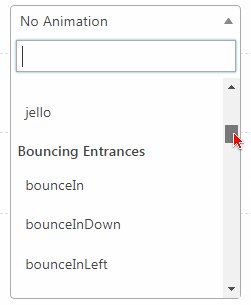
You can animate the Popup to make it more attention grabbing. The ‘Popup Animation In’ setting configures the animation that will be used when the Popup appears on the screen. You can select from almost 100 different animations, or disable the animation altogether. The various animations are also categorized so you can find the perfect animation with ease. Look at the animation below to get an idea about the various animation options.

Here is another animation that shows one of the animations in action.

Popup Animation Out

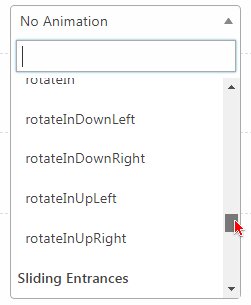
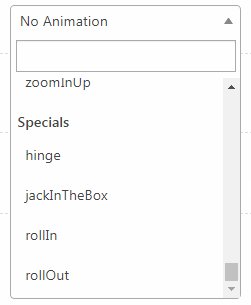
Popup Animation Out is similar to the Popup Animation In, but the difference is that this animation occurs when the popup is being closed. The same animation options are available for Animation Out, and you can disable animations completely as well. Here is the list of all the animations available.

Check out some of the Out animations in the image below.

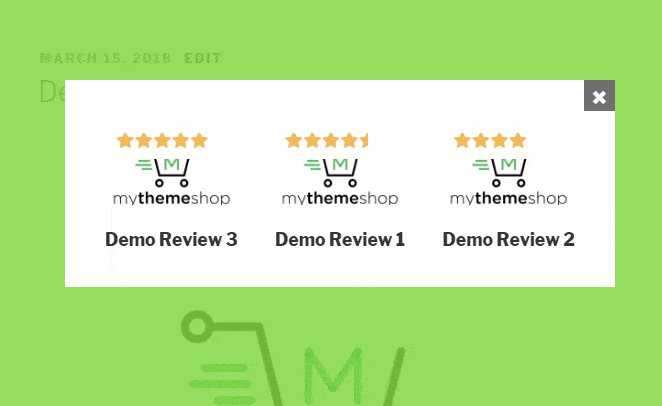
Popup Overlay Color

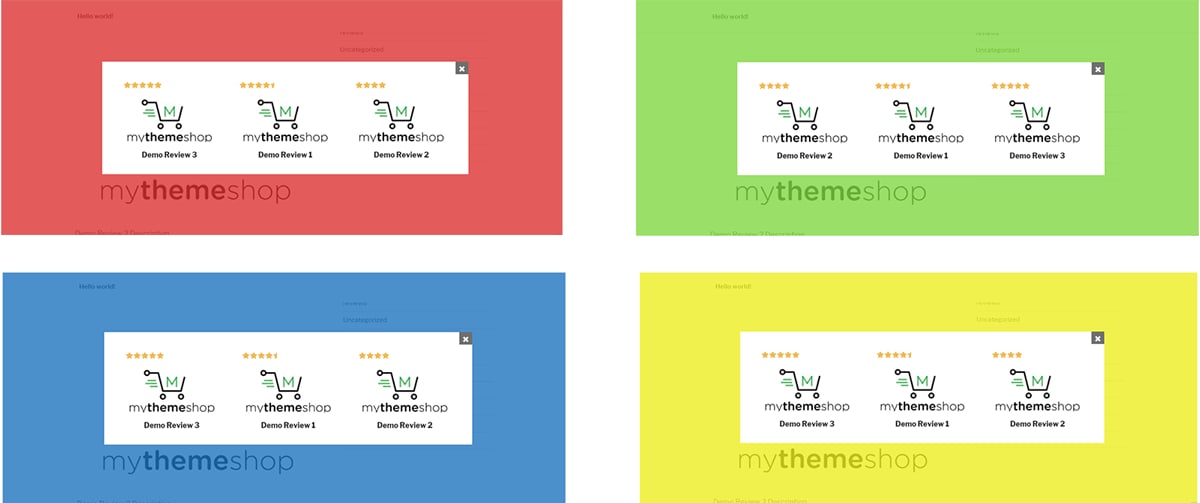
When the popup is triggered, the background is overlaid with a color to darken it. This brings the attention to the popup. In this setting, you can select the color of the overlay. You can choose from unlimited colors using the built-in color picker, or enter the hex code of the color directly.

Here are some pictures of the various overlay colors in action.

Popup Overlay Opacity

We selected the overlay color in the setting above, but we didn’t change the opacity of the overlay. This setting lets you configure the opacity of the Popup Overlay. Here is how the overlay looks at the opacity of .25, .50, .75, and 1.
