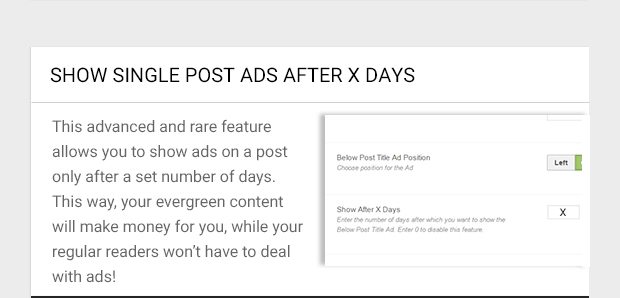
Different Ad Placement Areas

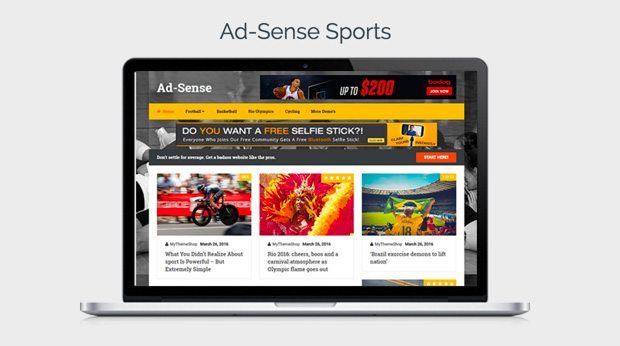
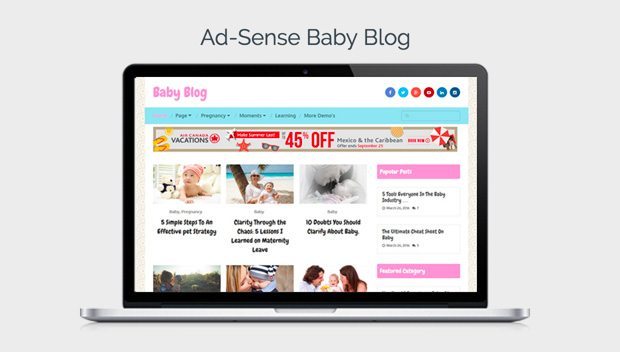
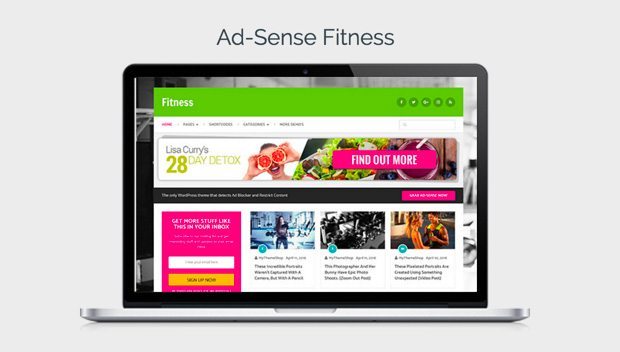
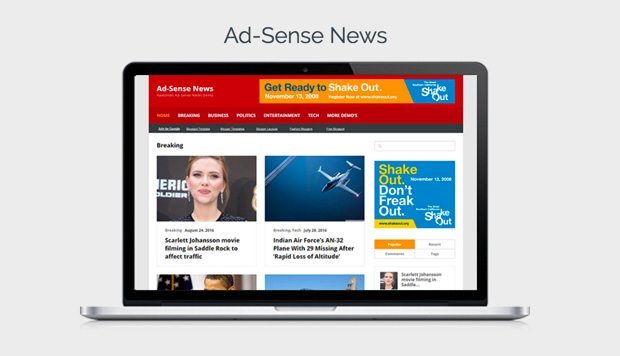
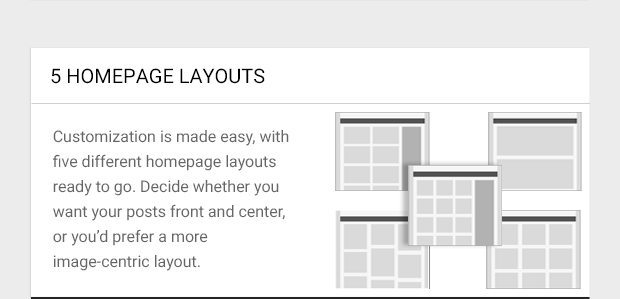
8 Beautiful Pre-defined Layouts
Ad-Sense Theme Setup Tutorial
There are more than 700 million ad blocking devices in the world and that includes mobile phones, tablets and computers. That’s as if 10% of the world’s population views your website without ever seeing any ads. That is okay for someone just starting a blog for fun but for people who rely on their advertising revenue for livelihood, it can quickly turn into a nightmare.
What do you do in this scenario when so many of your visitors are blocking ads resulting in quite a bit of lost revenue? You do what any logical person would do, you either ask them nicely to stop blocking ads on your website or you don’t let them benefit from your hard work until they stop blocking your ads.
Ad-Sense theme does both these things rather nicely and much more which will help you make money from your blog.
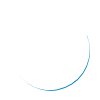
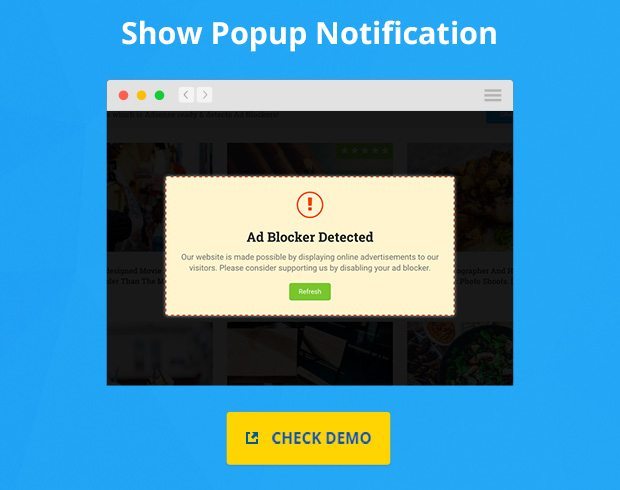
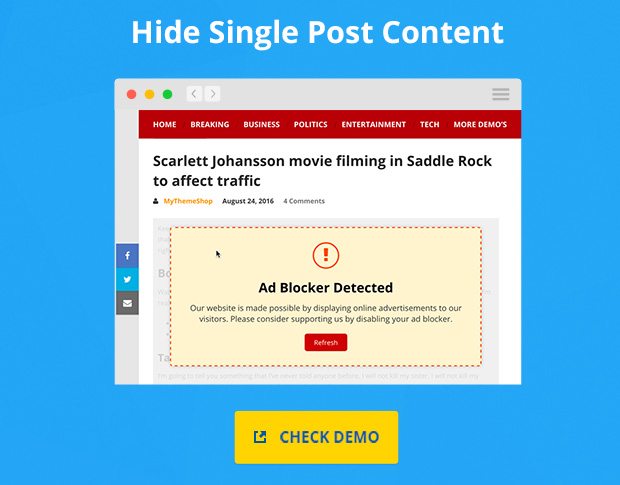
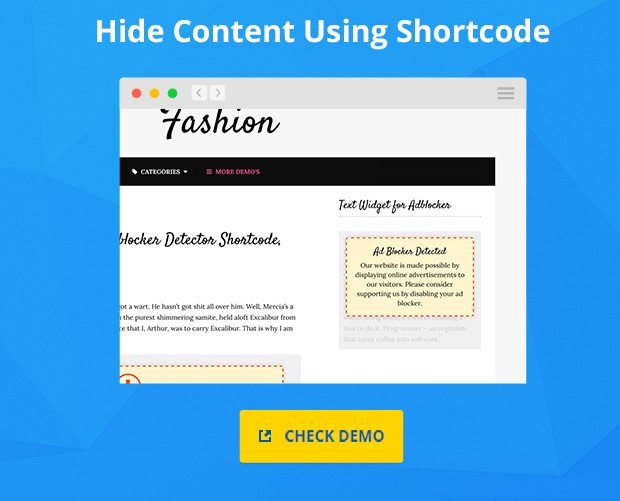
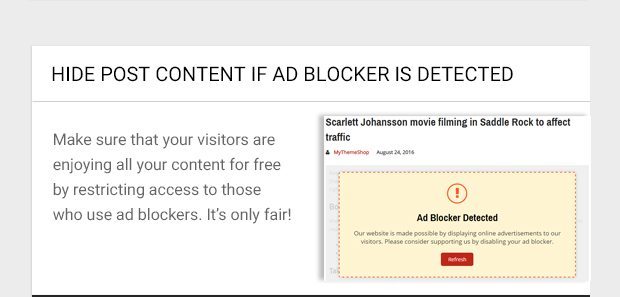
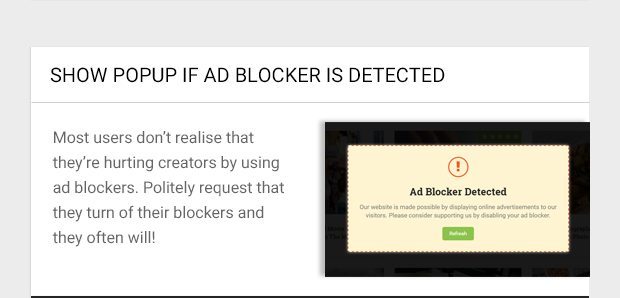
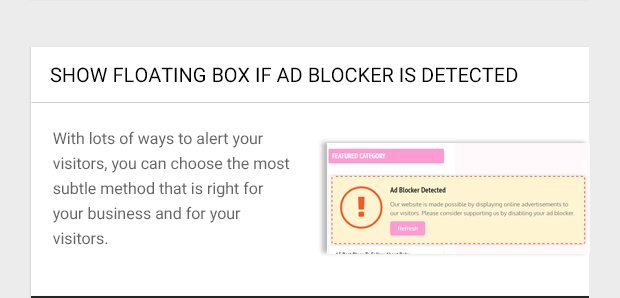
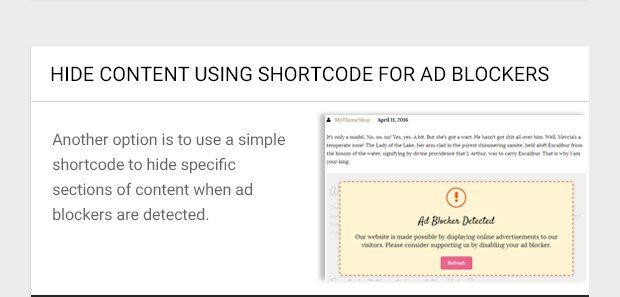
This theme detects use of ad blocking software on a visitor’s device and that triggers a popup asking them to stop blocking ads. You can even set it up to hide your content until they whitelist your website. This is perfectly logical and will result in increased ad revenue on your website.
Simply turn on ad-detection and let the theme do its thing.
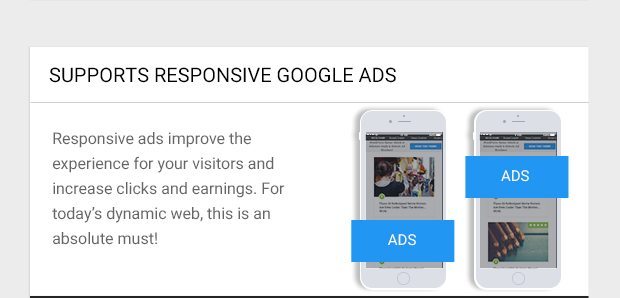
In addition, the theme has optimized ad locations built-in and many other ad management options so you can really maximize your earnings.
General Settings
- Upload Logo Image Option
- Upload Your Own Favicon Option
- Set Icons for Apple Devices Easily
- Upload Icon for Metro
- Field For Twitter
- FeedBurner Integration
- Tracking Codes Section Included
- Built In Section for Search Engine Verifications
- Multiple Pagination Options
- Built in AJAX Search Option
- Enable/Disable Responsiveness
- Easily Set Product Count on Homepage
Performance Options
- Enable/Disable Prefetching
- Enable Lazy Loading for Images
- Async JavaScript for Improved Page Speed
- Remove ver Parameters for Better Browser Cache
- Optimize WooCommerce Scripts
Styling Options
- Choose Primary Color Scheme
- Choose Secondary Color Scheme
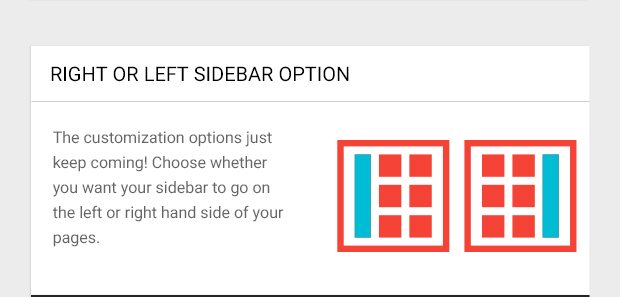
- Change Layout Style
- Change Background Color Easily
- Option to Change Site Background Image
- Parallax Effect Included
- 60+ Background Patterns Included
- Section for Custom CSS
- Lightbox Option for Images
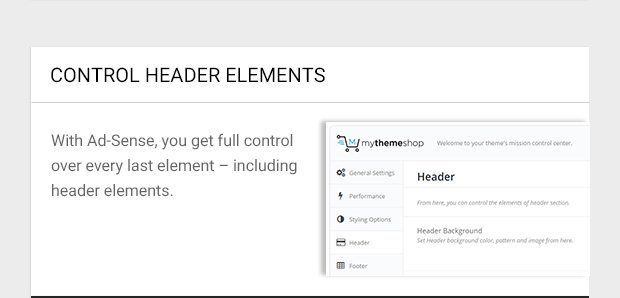
Header Options
- Select Header Background Color
- Parallax Effect on Header
- Disable Logo in Header
- Enable Social Icons in Header
- Hide Menu Option
- Floating Navigation Menu Option
- Show Social Icons in Header
- Show Search in Header
- Primary Navigation Background Option
- Call-to-Action Section
- Call to Action Section Background
- Call to Action Heading
- Call to Action Heading Color
- Call to Action Button
- Call to Action Button Background
- Call to Action Button Link
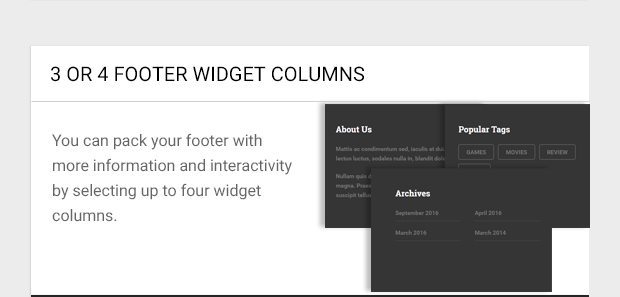
Footer Options
- Show Logo in Footer
- Choose Footer Logo Image
- Enable Footer Social Icons
- Choose Footer Social Icons
- Select Footer Logo Section Background
- Enable Parallax on Footer Logo Section Background
- Custom Footer background Image Option
- Copyright Section Built-in
- Change Footer Text Color and Font
Homepage Options
- Choose Between 5 Layouts for Homepage
- Show Post Format Icons
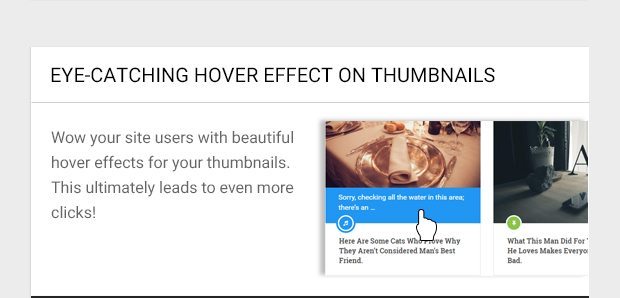
- Enable Hover Effect
- Select Featured Categories on Homepage
- Choose Post Meta Info for Homepage
- Post Comment Number Selection
Single Post Settings
- Single Posts with Easy to Use Sections
- Post Meta Info. Enable/Disable Options
- Show Category on Single Page
- Choose Meta Info to Show
- Breadcrumbs Built in
- Highlight Author Comments
- Show Date in Comments
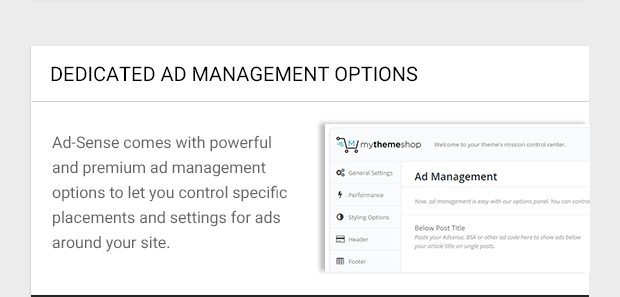
Ad Management Options
- Detect Ad Blocker
- Ad Blocker Notice Type
- Ad Blocker Title
- Ad Blocker Description
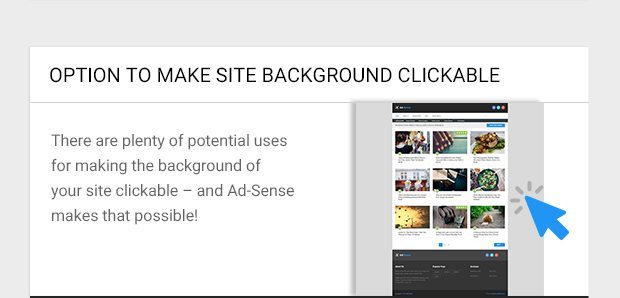
- Make Site Background Clickable
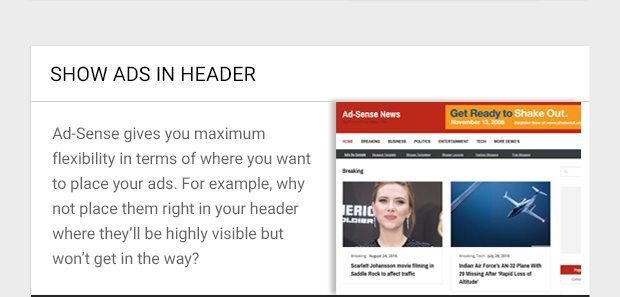
- Enable Header Ad
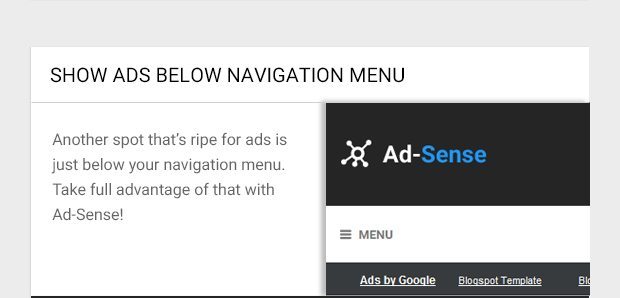
- Enable/Disable Navigation Ad
- Enter Custom Navigation Ad Code
- Choose Navigation Ad Size
- Select Navigation Ad Background
- Show Ad Below Post Title
- Show Ad Below Post Content