Wireframing has now become an integral part of the design process. Not only does it ensure rooting out of design as well as usability issues in the early phase, but it also helps ensure that all the stakeholders are on the same page.
For those of you still wondering what is a wireframe tool, it is a mockup tool that allows you to quickly create a brief outline or blueprint of your design with simple shapes and minimal styling to help get an idea about the final product.
Going around developing a website or an application without a wireframe is like shooting an arrow in the dark – it might work out well, or you might completely miss the mark!
Using wireframe tools allows you to expand on wild ideas and see the bigger picture while avoiding any possible mistakes during the design planning process.
Best Wireframe Tools for UI/UX Designers
After having made copious amounts of efforts for shortlisting the top easy to use and best-suited wireframe tools for UI/UX designers, here we are with our pick of the 20 best ones.
1. Invision

A cloud-based wireframe tool with several inbuilt templates, the Invision wireframe tool allows you to create clickable prototypes. With real-time syncing with Photoshop as well as Sketch, using Invision ensures that your design team is on the same page, making the iteration process easier and faster.
Feature Highlights
The easy to use drag-drop interface makes it easier for even the most novice designers to create functional prototypes for various screen sizes.
With the added advantage of link shareability, you can get instant feedback from other team members or stakeholders.
Price
Using Invision can cost you anywhere from $15 to $99 a month as the free version allows only a single prototype design.
2. Cacoo

A real-time collaborative tool, Cacoo helps you to brainstorm ideas, visualize maps, and simplify workflow with its inbuilt templates and powerful editor. From flowcharts to mind maps and diagrams, it has a lot to offer in terms of wireframing and planning.
Feature Highlights
Equipped with a user-friendly interface, Cacoo offers your team more than just design assistance as it helps you manage the complete project outline with business and marketing flows.
Even though it does not allow offline work, the Cacoo tool offers a variety of presentation tools as well as intricate design levels for making the perfect prototype required for feedback and discussions on iterations.
Price
Priced at $5 per month per user, it is surely one of the best one-stop design and project management solutions we came across. You can enquire about several other plans from the team.
3. Sketch

Quite the favorable wireframe tool for MAC users, Sketch has dominated the space as one of the best lightweight vector based apps. With a fairly easy to use and highly intuitive user interface, Sketch is now being preferred over even the most heavyweight counterparts in the market.
Feature Highlights
Sketch is one of the best lightweight wireframe tools – it may not have an inbuilt template library, but you can fill that gap by downloading a third party UI kit.
With the Symbol feature, Sketch makes it fairly easy to make your own buttons, flows, and much more while allowing reusability. Sketch is compatible with several prototyping apps and allows easy export of files.
Even though it is supported by a strong community, Sketch does not allow multi-user collaboration, which does make working together a bit trickier.
Price
The tool is priced at $99 a year, which allows you to use it even afterward but without the edge of software updates.
4. Adobe XD

When it comes to wireframing and prototyping with a single tool, Adobe XD has no match. Unlike other Adobe heavyweights, the minimalist panel gives quite the tough fight to Sketch and helps beyond simple wireframing.
Feature Highlights
Full of responsive design elements, XD has vector design tools on the left and a plethora of design aids for you. We found it quite useful when it comes to building a mobile-first design, resizing the elements along the way as we required.
One of the greatest advantages while using XD is that you do not have to export the file for prototyping and other processes – from wireframing to prototyping, everything has been made possible in the same file.
Price
Even though there is a free version that allows one prototype, price plans start from $9.99 a month!
5. UXPin

If you are new to the whole wireframing and design process, there is no better tool to start off. UXPin is an intuitive toolbar and a built-in library that allows you to easily drag, drop, and design the required flows on the go.
Feature Highlights
UXPin can easily read Photoshop and Sketch files- hence, you can turn basic wireframes to the complex detailed prototype before moving back to UXPin for handing off the specs to the developers.
But what really makes UXPin stand out is its presentation mode – which allows you to present a working model of the prototype and get the required feedback through its Preview mode.
Price
For its basic wireframing tools, UXPin has been priced at $19 a month for a single user, paid annually.
6. Balsamiq

If a simple grid-based wireframe with minimal designing is what you aim to build and showcase, without getting into the details, Balsamiq is the perfect fit for you! Balsamiq is quite versatile but is quick enough to churn several wireframes in limited time!
Feature Highlights
Even though it is popularly used by several designers, Balsamiq is just a step ahead of the pen and paper process. Whenever you feel like sticking to the old methods and styles, Balsamiq comes to the rescue.
Regardless of its primitive features and look, Balsamiq still allows you to build the wireframe and design the basic look on various screen sizes for quick planning and brainstorming!
Price
The membership plans start from $9 a month and go upto $199 a month.
7. Figma

When it comes to managing projects through a huge team, and collaboration becomes important, Figma is the name you can trust. As compared to other tools, it is quite cheap and is easy as well as smooth to use, regardless of your team size.
Feature Highlights
Wireframing in Figma is quite easy – you can design your own elements or upload it from a kit, organize multiple elements as well as texts together.
For responsiveness, you can use Figma constraints or re-design as per your convenience. But what really does give it the edge over others is its team collaboration feature- Figma allows multiple team members to log in and access the file, leaving behind text or comments, which makes the design and planning process easier.
Price
You can use Figma free of cost for upto three projects. The Professional plan will cost you around $12 per user per month with unlimited projects.
8. Marvel

If you are looking for a wireframe tool that allows you to build wireframes without much effort and has great inbuilt templates, Marvel is the one you need to try. However, we found it quite deceptively simple – suitable only for the experienced hands.
Feature Highlights
Apart from the usual drag-drop elements, Marvel has something that caught our eye – UI Blocks. Using the UI Blocks, you can create a specific block with standard elements while wireframing, saving time, and creating appealing wireframe designs without much effort.
However, we realized that for more detailing and polishing, we often had to switch over to Sketch due to a lack of high-end tools on the platform.
Price
The platform is priced at $12 per month per user, with no limitations on the number of projects.
9. Moqups

Moqups is perhaps the name that resonates with UI and UX designers who prefer to work in an old fashioned manner. From simple flow charts to putting logical flows – there is a lot Moqups has in store!
Feature Highlights
Moqups is more than just a flow chart, as many might have called it to be. It has a diagram tool that allows you to make logical flows and display where interactions will live and how the user experience will flow from one point to another.
Thus, you can create wireframes with UX interaction details right in the designing phase for a better understanding during the development phase!
Price
The Personal plan for Moqups is priced at $7 a month for one user with unlimited projects or $20 a month for three users.
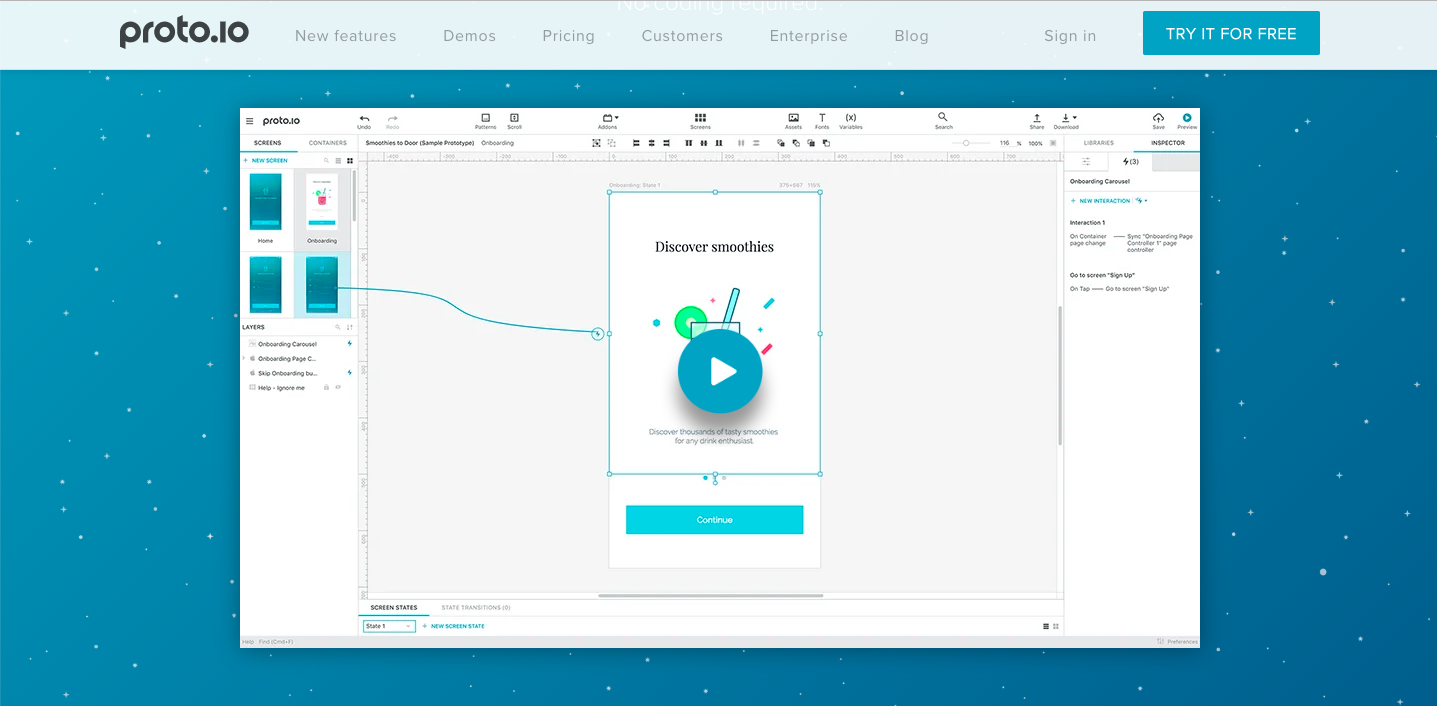
10. Proto.io

If you are mainly into User experience and user experience testing, Proto.io is a platform you would really appreciate! Interactive prototype and collaborative capabilities surely get Proto the attention it deserves!
Feature Highlights
Being a cloud-based app, Proto.io allowed our design team to access the file simultaneously, ticking off that great collaborative capabilities checkmark on our list of top 20 wireframe tools for UI/UX designers.
It also has great UX testing capabilities, which allow you to gather useful data on user experience before handing off to developers. However, we found creating responsive designs a bit difficult and more cumbersome on Proto.io.
Price
The Freelancer plan starts from $24 a month (single user), and the plans go upto $160 a month for ten users.
11. Adobe Illustrator

With intricate detailing and easy to use design platform, Adobe Illustrator is a robust wireframe tool that can be used for simple vector design as well as making complex UI kits. Being an industry heavyweight, it has a bag of features which till date, remain unmatched.
Feature Highlights
Creating a simple vector wireframes is something that most of the platforms are good at. But what really differentiates Illustrator from others is its ability to do something out of the ordinary, for example, using Image Trace command can help you convert raster images to vector flows.
Even though it is great even in collaborative capabilities (with Creative Cloud), the app package is too heavy and not something that your average machine can handle.
Price
The single app price plan starts from $20.99 a month for one user.
12. Canva

Canva is a fast emerging wireframe tool that has expanded its base because of the easy to use interface, high-quality inbuilt wireframe elements, and collaborative capabilities.
Great for beginners, it is the perfect tool to kick off your wireframing process, especially if you were wondering – “what is wireframe.”
Feature Highlights
An interactive panel with easy drag and drop features, Canva allows you to use several elements at a go and has some great in-built templates for wireframe designs.
The designs can be resized as per the screen size on a click. Sharing is pretty easy on Canva as you can save-send the design or invite a fellow team member to collaborate and make edits.
Canva does allow you to finalize basic wireframes within minutes, but you won’t be able to make prototypes or intricately detailed wireframes on the platform.
Price
Canva has a free membership, which limits you to 1 GB space and limited sharing. With $12.95 a month, you get complete access to the platform.
13. Wireframe.cc

A clean tool with minimal design features, Wireframe.cc is a good tool to create low fidelity wireframes in less time. What really impressed was its limited palette (surprisingly) that kept things on point!
Feature Highlights
Wireframe.cc is an intuitive platform with context-sensitive UI. The drag and drop platform allows you to create basic wireframes within minutes, which can then be shared with your team members or stakeholders for annotations – something that would help you iterate better.
However, Wireframe.cc lacks detailing tools or features which would allow prototyping, and there are several limitations to the design elements as well.
Price
Wireframe.cc is priced at $16/month for a single user.
14. Fluid UI

Scanning to get a working prototype on your phone in seconds after having completed the wireframe and component flow – things couldn’t cooler as Fluid UI brings experiential testing for UI/UX designers. Fluid UI is available both as an offline and a web-based tool.
Feature Highlights
One of the major highlights is the testing of wireframes and prototypes after scanning the QR code, unique to every project.
Apart from that, FLuid UI has over 2000 components in pre-loaded in its library, which can aid your designers in finalizing wireframes for various screens and linking them for the bigger picture to come together.
Price
The tool has three paid plans to choose from, the least starting from $8.25 a month for a single user.
15. Adobe Photoshop

The name every UI designer is familiar with; Adobe Photoshop is an industry heavyweight when it comes to wireframe tools.
Its unmatched pixel-based wireframing and design editing capabilities have made it the most preferred design as well as wireframe tool for designers all over the world.
Feature Highlights
To begin, you can start creating your own elements, or can import through a kit to save time. But what really puts Photoshop ahead of all other tools is its raster image editing capabilities – which remain unmatched to date.
You can add raster images, edit them with the wireframe artboards and bring it all together – this means that you can have high fidelity mockups ready in no time, without having to change your system in between.
Price
Paid plans for Photoshop (Creative Cloud) start from $20.99 per month for a single license.
16. Axure RP

Perhaps one of the oldest lightweight wireframing tools in the market, Axure RP, provides quite the intricacy and level of detailing in prototype design, which is unlike any other tool in the market.
With Axure RP, you can create quick mockups of your website and application and share the same for feedback.
Feature Highlights
A simplistic platform, Axure RP, allows you to design wireframes quite quickly as compared to several other tools. The results are high fidelity and hence, can be tested out in various devices.
Axure RP is a web-based wireframe tool. Having said that, it should offer great collaboration, but somewhere, it falls short on that.
Price
The paid versions for Axure RP start from $29 a month for a single user.
17. Affinity Designer

If you are an Adobe lover and are looking for a lightweight alternative that gets the job done in a similar manner, Affinity Designer is the right tool for you. Simple to use interface with ample design elements makes it the go-to wireframe tool for several designers nowadays.
Feature Highlights
Trying our hands at the Affinity Designer, we noticed that it might not be an alternative to all of Adobe’s products, but is somewhere similar to the Adobe Illustrator.
So if you’re a fan of Illustrator, you might find it easy to work with Affinity Designer. However, there are a few key features like Image tracing missing in Affinity Designer. But the best part – where Illustrator used to freeze the machine quite many times, Affinity Designer worked quite smoothly.
Price
The Affinity Designer is available at a one-time purchase price of $49.99.
18. Template Toaster

A powerful desktop-based wireframe tool, Template Toaster allows you to build wireframes and mockups without having to worry about the coding and debugging.
It has a huge inbuilt library of stock images, vectors, and other design elements.
Feature Highlights
Whether you are a beginner or an experienced designer, you’ll find Template Toaster to be quite helpful as a wireframe tool.
Not just the inbuilt templates and elements, there is a lot that will catch your attention- responsive designing and prototype designing. However, Template Toaster does disappoint when it comes to easy collaborative capabilities.
Price
Template Toaster is available at a one-time purchase price of $49.
19. MockPlus

Another good desktop based wireframe tool is the MockPlus, which despite the lack of cloud storage, does make it to our list of top 20 wireframing tools. Even with its advanced prototyping features, we found MockPlus a good tool for beginners and intermediate designers.
Feature Highlights
With MockPlus, you get access to their inbuilt library of components, design elements, and icons. With over 3000 elements in the library, all you would need is to drag and drop to start making a basic wireframe.
Not so great a collaborative platform, it does allow users to share and get feedback on the designs.
Price
MockPlus is available starting from $59 a year, going upto $2999, highest so far for any desktop-based wireframe tool.
20. JustinMind

Wireframing and prototyping have been made quite easy with tools like JustinMind. Compatible with all platforms, it is one of the many desktops based and online tools that can provide high fidelity wireframes.
Feature Highlights
Like other top tools, JustinMind also has a huge inbuilt library with widgets and design elements, making it easier for any user to start building wireframes and convert them into a clickable or working prototype. What really sets it apart is its real-time testing on mobile devices for getting feedback – not something that we were expecting.
Price
The paid plans for JustinMind start from $19 a month for a single user.
Final Thoughts
More than half of the top designers in the world are using Sketch, Illustrator, Invision, and Photoshop. But that doesn’t mean that you need to limit yourself to the same choices.
Choosing a wireframe tool is not as easy as you might think – you need to give a thought to a variety of factors such as the use of the wireframe, the expected outcome, the system specs as well as the design process of the team.
That being said, analyze all the factors and then narrow down to that one tool that can change the design game by bringing your idea to life for you!