How many times have you looked at a situation and automatically, almost instinctively, know that it will fail?
Perhaps you’re thinking of a situation right now where your instincts paid off.
As someone who runs a diverse online business and helps others with their blogs, I have seen situations where I knew if things were not corrected, it would end in a failed attempt for them.
Maybe you’ve found yourself in a situation that puts you on the other end of this.
Let’s say…
You have a website, you’ve done your research on how to launch or keep a site successful, and you’re determined to make a go of it.
But…
You’re not sure if it will fly. Or you feel like you’re missing a few things to your game plan.
Now, there is one saying that I’ve come to live by:
Progress is impossible without failure.
I have no idea who said it, but I’ve found it to be true.
Here’s the thing, though…
Failing truly sucks!
I’ve failed a few times, and even though I’ve learned a lot, it’s still not a fun experience.
Thankfully, for you, when it comes to the world of the web you can learn from other people’s mistakes.
You don’t have to fail.
Your website can be successful.
And we’ve put together some tips to help it be just that.
Step One: Get the Right Theme

Yes, I know that you probably have a WordPress theme already, but is it the right theme?
No matter what you’ve read before, there is no single perfect theme for everyone. Plus, there are free WordPress Themes which are quite good but lack some advanced features.
Every person will want or need something different for their business or online venture. If you feel like you have the perfect theme for you — great!
You’re one of the lucky few.
If you haven’t found the one you love, or you’re in the market again for a theme, here are a few things to consider:
- Do you need an online store? If so, WooCommerce is the option most people tend to choose.
- How easy is it to customize? Some themes let you create an entire layout all on your own while others will only let you change colors and logo. And some themes out there give you virtually no control of these things unless you’re handy with code. Depending on your needs one may be better for you than others.
- How well is the support of the theme? This is no small matter. Support when you need it is handy, but every theme developer handles things differently so do a bit of digging before you settle.
If you haven’t taken a look through them already, why peruse MyThemeShop’s themes?
Step Two: Don’t Forget SEO
Even if you’re not in the market for a new theme, you might need to take a closer look at the SEO side of the theme you’re currently using.
Your website can look beautiful and embrace everything you want, but if the theme you’re using isn’t SEO friendly or you’re not optimizing your posts and images, then you’re pretty much putting a pair of cement boots on your website.
Making your website SEO friendly as a whole takes time and effort on your end.
However, it’s not as technical and overwhelming as most people have made it out to be.
There are a few main steps that can make help you ensure that your posts will always be optimized and to help your site run better:
- Skip the cheap hosting plans. A lot of web host providers that offer shared hosting at a low rate can’t deliver on speed. Today, you need speed to rank better, to convert, and look professional. If you’re on a slow plan, try switching to one that can deliver what you need. My personal favorite is SiteGround hosting, but it’s not the only fast and affordable hosting company around, so do your research and don’t fear the investment.
- Optimize images. This includes compressing your images, not using pictures that are too large, and making sure that you vary the keywords you use in your Alt Text of your images.
- Use a plugin to help you optimize your posts. Those plugins don’t automatically make your posts optimized for SEO, but they do walk you through the steps that help to ensure you’ve done your part to make Google and other search engines easier to find you. A plugin to consider would be Rank Math.
It is best suggested that you first do all the OnPage SEO checks so that you are able to rank well without much Off-page SEO strategies and efforts. There is an in-depth on page SEO checklist which you can check here.
Step Three: Make Sure it Is Schema Ready
Now let’s face the facts:
You and I are not as smart as a search engine like Google.
It’s full of just about all the knowledge in the world and is beginning to learn as it goes.
So even though it’s picking up how to think like a human, that doesn’t usually go vice versa.
While this might be the case from human to machine, it shouldn’t be the case with your website trying to communicate with Google.
Google is programmed to crawl websites, glean the information there, and then translate that into data that rewards or punishes the user with regards to ranking.
How do you make sure you’re speaking Google’s language so that you can make sure it’s getting the proper information?
By using Schema code.
What is schema?
Here’s a quote from a post on the KissMetrics blog:
Schema markup is code (semantic vocabulary) that you put on your website to help the search engines return more informative results for users… Schema tells the search engines what your data means, not just what it says. The content on your website gets indexed and returned in search results. Obviously. But with schema markup, some of that content gets indexed and returned in a different way. – SOURCE
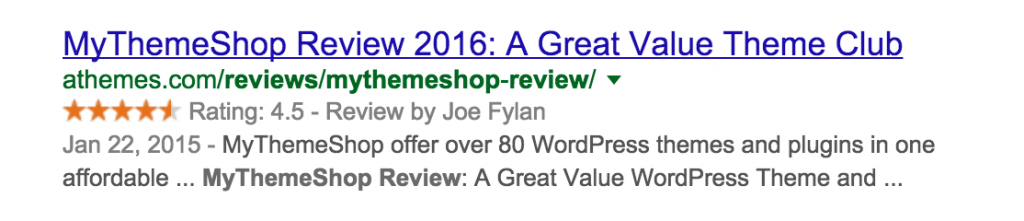
One example of Schema in action is Rich Snippets.

This photo illustrates how Google reads schema rich snippets and how it displays it in the search results.
A review with the stars like you see here is not only good for your website (i.e. Google can read your site better), it’s also useful for increasing the click-through rate to your site from a Google search even if your site isn’t listed in the top spot.
How’s that for a nice little Google hack?
If you write or plan to write any review, then you should start utilizing rich snippets on your posts.
It’s not that complicated.
And MyThemeShop has made this super simple by creating WP Review Pro — a plugin that easily adds rich snippets to your website.
It has an excellent user interface, adds an extra touch to your site experience (remember how vital that is too), and with more than 50,000 people using it on their site, it’s a clear winner in this category.
Step Four: Make Sure It Looks Good
We talked a bit about the “look” of your site.
While having an SEO optimized site is important, you should never ignore your design.
Sure, your colors, logo, fonts and other small design details are necessary, but that’s not the only thing to take into consideration.
You also need to design for user experience.
This isn’t just a passing statement.
User experience (UX) is vital if you want to make Google and your customers happy.

Don’t think so?
Just consider the updates that hit the world in 2015 and prior.
- Google stated that site speed would be a ranking factor.
- Then they said that sites that didn’t optimize for mobile would rank lower in the mobile searches.
- Then they started their mobile-centric project call Accelerated Mobile Pages (AMP) to help big news sites with offering better experiences on mobile.
Why did they do this?
Because they found that people (a.k.a. users) didn’t like slow websites.
People were using phones more than anything else to browse the web, and they didn’t like sites that didn’t respond to the small screen sizes.
Google cares about user experience. So should you.
Here are a few things to keep in mind in your design to create a better UX for visitors:
- Get responsive. If you haven’t yet, then you need to make the jump. There are plugins that make your site mobile-friendly, but they don’t carry your branding over, and they tend not to look that great. If you can’t figure out which theme to take a look at, start here at MyThemeShop. Not only are all the themes beautiful, but they’re responsive and look lovely on mobile. Check out SociallyViral or SteadyIncome. (I use MoneyFlow for my social media blog *wink*.)
- Use breadcrumbs. Not only are breadcrumbs an awesome way to help with SEO by making your site automatically interlink, but it’s great for helping people know where they are on your site. (In case you’re wondering, all MyThemeShop themes have this function built into them.)
- Clean, mobile-friendly navigation. Speaking of navigation, don’t underestimate the power of clean site navigation. Think of these as giving people directions on how to get to certain things within your site. If you don’t make it easy for them to find stuff they will get irritated and go elsewhere. But if your navigation is easy to follow and clean — both on desktop and mobile — then you’re going to be doing everyone a favor. You can even use a plugin like WP Mega Menu to create a beautiful and engaging dropdown menu.
Step Five: Make Sure You Back It Up
Imagine this:
You wake up one morning with everything going your way.
Your coffee tastes great.
The kids are off to school without a hitch.
You even found five bucks in your jeans pocket that you forgot about.
Yup. Great day!
Then you get on your computer, type in your site address, and you discover this:
Your site is gone…
Not just loading slowly, but literally, gone!
Yeah…
 Let the heart attack commence!
Let the heart attack commence!
You might think I’m being a bit dramatic, but this sort of thing happens every… single… day.
In fact:
More than 33,000 sites are hacked every day, resulting in lost or corrupted data.
Something as innocent and necessary as an updated WP Core or a theme or plugin can cause your site to tweak out and erase itself….
And 90% of businesses that have something like this happen to them have to shut their doors after two years.
Just imagine having to rebuild every blog post…
Every backlink…
Every piece of content or page.
Can you imagine the amount of stress you’d be going through?!
That is why backing up your website is so vital.
It’s no small thing to lose your site and all its data.
Why not snag a plugin like WP Backup Pro (a reasonably priced, site protecting tool!) and save yourself from a disaster like this.
Which would you rather have done?
Spend your day’s coffee money on a plugin that will help you on the likely chance of losing your entire income?
Or…
Banging your head against the table trying to rebuild your lost empire wishing you did something to protect it?
I leave the choice to you, my friend.
Step Six: Make Sure It is Speedy
I’m sure you’ve heard this before, but it’s no less important.

In fact, site speed is more important than you may have considered.
Site speed plays into a lot of things:
- SEO
- User experience
- Conversion
- Even the amount of money you’ll lose!
So while I don’t recommend losing sleep about it and obsessing over it, it is still something you need to take seriously.
Just to prove my point, take a look at these stats from KissMetrics about how much a slow site could affect your bottom line:
If an e-commerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year. — Source
While most of us don’t make a hundred grand a day, that doesn’t mean site speed isn’t important. Here’s another interesting fact from the same article:
A 1-second delay in page response can result in a 7% reduction in conversions.
If your site takes longer than 3 seconds to load on desktop or mobile that can result in 21% drop in your conversion…
Ouch!
Now, don’t freak out if you think your site may accidentally be hurting you this way.
While themes and web hosting can play a role in a slow site, you can help yourself out a bit by using some caching plugins.
These plugins take digital snapshots of your website and then upload those to your visitors instead of the full payload of your HTML, CSS, JAVASCRIPT and all that other code jargon you probably don’t care about.
One of the best free cache plugins is the W3 Total Cache plugin.
And while it’s one that I often recommend, it is also a plugin that takes some technical tweaking to work properly.
Thankfully, we have the perfect tutorial for you right here.
And if you’re curious about how fast your site is running these days, why not run it through GTMetrix for free and see what it kicks out?
Step Seven: Make Sure It Is Secure
Remember that story of The Three Little Pigs?

In the story, the wolf comes to each pig’s house.
Then, he huffs…
And puffs…
And blows down the houses of the first two pigs.
But that last house he can’t do it.
Why?
Because the third pig was smart and knew how to fend off the wolf’s attack.
Now think about your website for a second.
The web is crawling with digital wolves ready to huff and puff and blow down your precious little website.
How do you think your site would fare?
Does it lack security and make your site almost like a house of sticks ready to topple to attack?
In all honesty…
The chances are that it is.
Most people aren’t up-to-date on WP site security, and this can lead to a whole mess of trouble.
Even if you have a backup in place, wouldn’t you agree that it would be pointless to take that precaution if you left your doors unlocked on your site, so to speak?
Now, I could go through and list everything you could do to take steps to keep your site secure, but the folks over and WPMU DEV already have such a great piece on it.
You can find that article right here.
Wrapping It Up
Taking steps to improve your website can help it succeed.
It can feel daunting to take the steps listed above or to add a few of these to your list of things to do.
But if you noticed that you’re missing a few of these key things, don’t put them on the back burner.
These are crucial steps to boosting your site’s performance, SEO, and overall value.
Which point in our post do you think is the one you’re going to tackle first?




