In this tutorial, I’ll be sharing with you how to fix a Facebook incorrect thumbnail issue in WordPress.
Now you may notice from time to time as you work with WordPress and with Facebook that when you post an article or when you do something on Facebook that sometimes the image does not match what the blog post is saying or does not match what you intended for the picture to look like.
Simply, this can just be that Facebook doesn’t know which image to use to represent the blog post or article that you are sharing on Facebook.

So, as we see here, we are on MyThemeShop’s Facebook page, and if you go there, please give us a like; we’ll definitely appreciate it.
It’s one of those things as you notice we have images that go with the blog post or the content that we are trying to share.
It is one of those things where the image might sometimes be the first visual thing that one of your customers or clients or somebody who finds out about your business might see first.
So, if the image does not go along with what the blog post or the article is about; that can definitely frustrate some people.
It’s one of those things where you want to make sure that Facebook is showing the correct image that you wanted to use. But a lot of times they simply guess so you have got to give them the correct image so that they don’t have to guess.
Facebook OG Tags
You see Facebook uses open graph tags also known as OG tags and this lets Facebook know which image to use so that way there is no confusion. Now there are great plugins that we will get into here in a second.
But it is one of those things that there could be issues such as caching issue, could be another plugin, could be if you are using a CDN; it could be that if you are missing an open graph tag for an image.
For example, there could be other Facebook thumbnail issues that will cause you the problems but we are going to go ahead and try to fix this.
Manually Uploading your Thumbnail Image
So, of course, one of the easiest ways to do this is to simply manually upload your thumbnail image. Now again if you are on your Facebook page and as we are here; you see our images again.
They line up to where our blog posts are so when we are uploading our blog post; we can simply see it there, and we can put, or we can add the image that we want to show so that way we know that there are no issues and you can do the same thing.
When you are on your Facebook page, and you want to send a link, or you add a link, and you add in your content like you know, a teaser like “Hey, come check out our 25 best recipes for ……” or whatever your Facebook page is about.
It is simply one of those things where now you want to add an image to go along with that blog post or that article or whatever you are trying to send people to.
But sometimes, if somebody else tries to share this image or an example they try to share a link from your Facebook page; it might go back to your actual WordPress website to show whatever your website is saying like “Hey, this is the image that you are supposed to show”. So a lot of times it’s best to use a plugin.
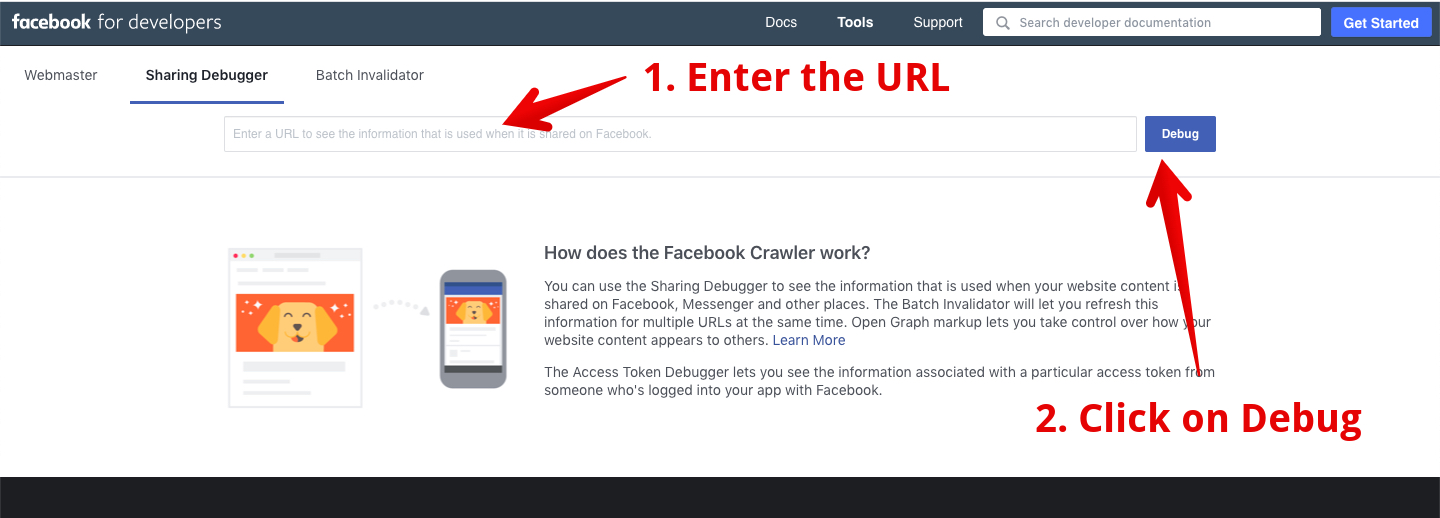
Using Facebook Debug Tool
Although the plugin usually works most of the time; it is one of the things where you might still get the same incorrect thumbnail issue. So we have to use a debugging tool that Facebook creates.

Now you can search for this by simply typing “Facebook debug tool” and look for the developers.facebook.com and you can enter your information, and it will tell you what is wrong.
So if it tells you for an example that your image is not big enough then you know that you need to use a bigger image. It will let you know what the issue is and know how you can fix it.
Because you may be using a blog image that is too small so it is one of those things where this debugging tool will tell you what is wrong and you should solve your issue.




